Visual Studio でFORGEを攻略
(1) Visual Studio を起動し[新しいプロジェクト]を選択
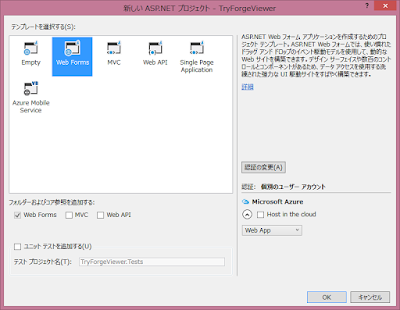
(2) 新しいプロジェクトダイアログボックスで[Web]-[ASP.NET Webアプリケーション]を選択。プロジェクト名は「TryForgeViewer」としてみました。
(3) 新しいASP.NETプロジェクトでは、ノーマル?にWeb Formを選びました。Web Formには様々な異論があるようですが、詳細を知らないことをいいことにこれを選択します。だって、デスクトッププログラマとしては慣れたイベントドリブン方式が便利ですからね。
(4) [プロジェクト]-[新しい項目の追加]で「HTMLページ」を選択し、名前(私はForgeViewer.html)をつけて[追加]します。
さあ、準備はできました。
またアクセストークンを「data:read」で取得する必要があります。
次の内容を先ほど準備したHTMLファイルにコピーしてください
<head>
<meta name="viewport" content="width=device-width, minimum-scale=1.0, initial-scale=1, user-scalable=no" />
<meta charset="utf-8">
<!-- The Viewer CSS -->
<link rel="stylesheet" href="https://developer.api.autodesk.com/viewingservice/v1/viewers/style.min.css" type="text/css">
<!-- Developer CSS -->
<style>
body {
margin: 0;
}
#MyViewerDiv {
width: 100%;
height: 100%;
margin: 0;
background-color: #F0F8FF;
}
</style>
</head>
<body>
<!-- The Viewer will be instantiated here -->
<div id="MyViewerDiv"></div>
<!-- The Viewer JS -->
<script src="https://developer.api.autodesk.com/viewingservice/v1/viewers/three.min.js"></script>
<script src="https://developer.api.autodesk.com/viewingservice/v1/viewers/viewer3D.min.js"></script>
<!-- Developer JS -->
<script>
var viewer;
var options = {
env: 'AutodeskProduction',
accessToken: '<YOUR_APPLICATION_TOKEN>'
};
var documentId = 'urn:<YOUR_URN_ID>';
Autodesk.Viewing.Initializer(options, function onInitialized(){
Autodesk.Viewing.Document.load(documentId, onDocumentLoadSuccess, onDocumentLoadFailure);
});
/**
* Autodesk.Viewing.Document.load() success callback.
* Proceeds with model initialization.
*/
function onDocumentLoadSuccess(doc) {
// A document contains references to 3D and 2D viewables.
var viewables = Autodesk.Viewing.Document.getSubItemsWithProperties(doc.getRootItem(), {'type':'geometry'}, true);
if (viewables.length === 0) {
console.error('Document contains no viewables.');
return;
}
// Choose any of the avialble viewables
var initialViewable = viewables[0];
var svfUrl = doc.getViewablePath(initialViewable);
var modelOptions = {
sharedPropertyDbPath: doc.getPropertyDbPath()
};
var viewerDiv = document.getElementById('MyViewerDiv');
viewer = new Autodesk.Viewing.Private.GuiViewer3D(viewerDiv);
viewer.start(svfUrl, modelOptions, onLoadModelSuccess, onLoadModelError);
}
/**
* Autodesk.Viewing.Document.load() failuire callback.
*/
function onDocumentLoadFailure(viewerErrorCode) {
console.error('onDocumentLoadFailure() - errorCode:' + viewerErrorCode);
}
/**
* viewer.loadModel() success callback.
* Invoked after the model's SVF has been initially loaded.
* It may trigger before any geometry has been downloaded and displayed on-screen.
*/
function onLoadModelSuccess(model) {
console.log('onLoadModelSuccess()!');
console.log('Validate model loaded: ' + (viewer.model === model));
console.log(model);
}
/**
* viewer.loadModel() failure callback.
* Invoked when there's an error fetching the SVF file.
*/
function onLoadModelError(viewerErrorCode) {
console.error('onLoadModelError() - errorCode:' + viewerErrorCode);
}
</script>
</body>
追加したHTMLファイルのVisual Studioが作成した既存の内容を削除して、単純にこの文字列を上書きします。いろいろ書いていますが、とりあえず気にしないで、36行目と38行目にある<YOUR_APPLICATION_TOKEN>と<YOUR_URN_ID>をアクセストークンとdata:readで取得したアクセストークンで置き換えます。「<」「>」も含めて置き換えます。
この後にError Codes とか Step 2がありますが、いまのところこれは無視!早速グーグルクロームで実行してみましょう。アクセストークンの期限が切れていなければ、もうデータを見ることができるはずです。
おお!こりゃあすごい!なんと安直な!いったいどんな理屈なんでしょうねぇ。ちょっと<script>セクションの中を見てみますか。
JavaScriptは基本的に「上から順番に読み込んで実行する」というお約束なので、<script>セクションを上からチェックしてみます。
これは「viewer」「option」「documentid」の変数を宣言しているだけのようですね。問題は次の一文です。
次の行がFORGEビューアの初期化を行っています。このAutodesk.Viewing.Initializerのヘルプを見てみると
となっています。これは「optionsの条件でFORGEビューアを初期化して、それが終わったらcallbackに定義された関数を呼び出せ!」と言っているのです。
function onInitialized(){
Autodesk.Viewing.Document.load(documentId, onDocumentLoadSuccess, onDocumentLoadFailure);
という、関数リテラルを指定しています。関数がどこでも定義できてしまうのもjavascriptの良いところ?なんでしょうかねぇ。なんかバラバラしてどこに何があるんだかわかりゃしないよ。
このコールバック関数はさらにAutodesk.Viewing.Documentloadを呼び出しています。
Autodesk.Viewing.Document.load(documentId,
ビューアにデータをロードする関数です。引数の内容はヘルプの下のほうに書いていますが、大体の内容は以下のようになります。
何と意外に簡単にビューアに表示できるではないですか。この調子でもう少しチュートリアルを掘り下げてみれば、主要な関数は理解できそうな気がします。
(2) 新しいプロジェクトダイアログボックスで[Web]-[ASP.NET Webアプリケーション]を選択。プロジェクト名は「TryForgeViewer」としてみました。
 |
| やっぱ、ASP.NETでしょう |
 |
| もう、断然Web Formですよねー。 |
 |
| HTMLページを追加 |
Basic Viewerチュートリアルをフォローしてみる
ビューアを使用するチュートリアルがありますので、これをフォローしてみます。始める前に!
まず、表示したいデータのurnを取得します。これは前回表示用にSVF形式に変換しましたが、このとき返されたURNを使用します。 |
| URNは変換時のものを使う |
またアクセストークンを「data:read」で取得する必要があります。
Step1:HTMLファイルを準備しよう!
次の内容を先ほど準備したHTMLファイルにコピーしてください
<head>
<meta name="viewport" content="width=device-width, minimum-scale=1.0, initial-scale=1, user-scalable=no" />
<meta charset="utf-8">
<!-- The Viewer CSS -->
<link rel="stylesheet" href="https://developer.api.autodesk.com/viewingservice/v1/viewers/style.min.css" type="text/css">
<!-- Developer CSS -->
<style>
body {
margin: 0;
}
#MyViewerDiv {
width: 100%;
height: 100%;
margin: 0;
background-color: #F0F8FF;
}
</style>
</head>
<body>
<!-- The Viewer will be instantiated here -->
<div id="MyViewerDiv"></div>
<!-- The Viewer JS -->
<script src="https://developer.api.autodesk.com/viewingservice/v1/viewers/three.min.js"></script>
<script src="https://developer.api.autodesk.com/viewingservice/v1/viewers/viewer3D.min.js"></script>
<!-- Developer JS -->
<script>
var viewer;
var options = {
env: 'AutodeskProduction',
accessToken: '<YOUR_APPLICATION_TOKEN>'
};
var documentId = 'urn:<YOUR_URN_ID>';
Autodesk.Viewing.Initializer(options, function onInitialized(){
Autodesk.Viewing.Document.load(documentId, onDocumentLoadSuccess, onDocumentLoadFailure);
});
/**
* Autodesk.Viewing.Document.load() success callback.
* Proceeds with model initialization.
*/
function onDocumentLoadSuccess(doc) {
// A document contains references to 3D and 2D viewables.
var viewables = Autodesk.Viewing.Document.getSubItemsWithProperties(doc.getRootItem(), {'type':'geometry'}, true);
if (viewables.length === 0) {
console.error('Document contains no viewables.');
return;
}
// Choose any of the avialble viewables
var initialViewable = viewables[0];
var svfUrl = doc.getViewablePath(initialViewable);
var modelOptions = {
sharedPropertyDbPath: doc.getPropertyDbPath()
};
var viewerDiv = document.getElementById('MyViewerDiv');
viewer = new Autodesk.Viewing.Private.GuiViewer3D(viewerDiv);
viewer.start(svfUrl, modelOptions, onLoadModelSuccess, onLoadModelError);
}
/**
* Autodesk.Viewing.Document.load() failuire callback.
*/
function onDocumentLoadFailure(viewerErrorCode) {
console.error('onDocumentLoadFailure() - errorCode:' + viewerErrorCode);
}
/**
* viewer.loadModel() success callback.
* Invoked after the model's SVF has been initially loaded.
* It may trigger before any geometry has been downloaded and displayed on-screen.
*/
function onLoadModelSuccess(model) {
console.log('onLoadModelSuccess()!');
console.log('Validate model loaded: ' + (viewer.model === model));
console.log(model);
}
/**
* viewer.loadModel() failure callback.
* Invoked when there's an error fetching the SVF file.
*/
function onLoadModelError(viewerErrorCode) {
console.error('onLoadModelError() - errorCode:' + viewerErrorCode);
}
</script>
</body>
追加したHTMLファイルのVisual Studioが作成した既存の内容を削除して、単純にこの文字列を上書きします。いろいろ書いていますが、とりあえず気にしないで、36行目と38行目にある<YOUR_APPLICATION_TOKEN>と<YOUR_URN_ID>をアクセストークンとdata:readで取得したアクセストークンで置き換えます。「<」「>」も含めて置き換えます。
 |
| <>を置き換える |
 |
| 見えた―!!!!(^◇^) |
スクリプトは何を言っているのか?
JavaScriptは基本的に「上から順番に読み込んで実行する」というお約束なので、<script>セクションを上からチェックしてみます。
これは「viewer」「option」「documentid」の変数を宣言しているだけのようですね。問題は次の一文です。
次の行がFORGEビューアの初期化を行っています。このAutodesk.Viewing.Initializerのヘルプを見てみると
Autodesk.Viewing.Initializer (options, callback)
となっています。これは「optionsの条件でFORGEビューアを初期化して、それが終わったらcallbackに定義された関数を呼び出せ!」と言っているのです。
options ~ 初期化条件設定
env (string)
Development Staging Production の三つから選択するのですが、ふつうはProductionです。一般ユーザーの我々は、一番安定している Productionを選ぶか、何も指定しないのがよいです。チュートリアルで指定しているAutodesk Production はもう過去の遺物なので、この行は削除していいです。getAccessToken (function)
アクセストークンには有効時間があります。アクセストークンを非同期的に取得する関数をつくってここに指定しておけば、指定した時間が来ればこの関数を呼び出してアクセストークンを取り直す。この内容はチュートリアルのStep2に書かれているのですが、じゃあどういう関数を書けばいいのか?ということについては何も記述されていない。そんなことは自分で考えなさい、ということですかね。というわけで、今はパス。accessToken (string)
アクセストークンを文字列で指定。language (string)
言語。日本語はjaなので、ちょっと改造して language: 'ja' をoptionsに加えてみてもいいでしょうが特に記述しなくても勝手に日本語になるみたいです。callback ~ 初期化に成功したらこの関数を実行しなさい!
チュートリアルの場合はこの引数にfunction onInitialized(){
Autodesk.Viewing.Document.load(documentId, onDocumentLoadSuccess, onDocumentLoadFailure);
という、関数リテラルを指定しています。関数がどこでも定義できてしまうのもjavascriptの良いところ?なんでしょうかねぇ。なんかバラバラしてどこに何があるんだかわかりゃしないよ。
このコールバック関数はさらにAutodesk.Viewing.Documentloadを呼び出しています。
Autodesk.Viewing.Document.load(documentId,
onSuccessCallback,
onErrorCallback,
accessControlProperties)
ビューアにデータをロードする関数です。引数の内容はヘルプの下のほうに書いていますが、大体の内容は以下のようになります。documentid
これは例のurnを指定します。onSuccessCallback
成功した時はこれを実行しなさい、という関数。このチュートリアルではonDocumentLoadSuccessという関数。<script>セクションで定義されています。ざっくりいうと、アップロードしたファイルに表示可能なビューが一つ以上ある場合、その中から最初のビューを取り出してそれをビューアに表示しましょう!という内容です。これはStep3で詳しく見てみます。onErrorCallback
失敗した時はこれを実行しなさい、という関数。このチュートリアルではonDocumentLoadFailureという関数。実際の定義(上の緑の部分)を見てみると、エラー情報をブラウザのコンソールに情報を出力するという簡単な内容になっています。accessControlProperties
これはよくわかりませんねー。Descriptionにもoptionalとなっているし、チュートリアルでも指定していません。わかり次第追記しますので、今回はパス。何と意外に簡単にビューアに表示できるではないですか。この調子でもう少しチュートリアルを掘り下げてみれば、主要な関数は理解できそうな気がします。
0 件のコメント:
コメントを投稿